HaloRemaja,ini merupakan kabar gembira bagi remaja semua yang memiliki komunitas/band.Disinilah Saat nya untuk Unjuk Diri bagi kalian semua,Di sinilah tempat nya Bagi kalian Untuk share mengenai komunitas/band kalian.
dan di sinilah kalian berkesempatan di lihat orang banyak.
Bagaimana cara nya?
1.kalian hanya butuh memberi alamat fanpage facebook/twitter komunitas /Band kalian kepada admin kami
2.kami akan mempostingnya dalam kategori 'RemajaIndonesia'
3.Postingan berisi Profil komunitas/Band,TujuanKomitas,dan Anggota komunitas
gampang bukan?
100% Tidak di pungut biaya untuk kategori ini
RemajaIndonesia
by Admin · 0
Sebelum langsung ke topik utama yaitu tentang langkah-langkah memasang widget alexa ke blog, ada baiknya anda mengetahui manfaat apa yang akan di dapat dengan memasang alexa widget tersebut. Ok begini, pada posting sebelumnya sudah kang Rohman sebutkan bahwa salah satu cara meningkatkan alexa rank atau peringkat alexa adalah dengan cara memasang widget alexa di blog atau website anda.
Oleh alasan tadi, maka kang Rohman menyarankan kepada anda yang ingin mendapatkan ranking alexa yang bagus untuk memasang alexa widget pada setiap blog atau web yang di miliknya. Sudah Clear dong semua kenapa perlu memasang alexa widget di blog atau web. Nah, jika anda berminat memasang alexa toolbar di blog anda namun masih bingung tentang bagaimana cara memasangnya, berikut adalah panduan langkah-langkahnya :
Langkah #1
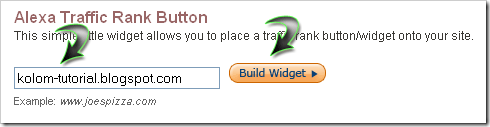
- Klik di sini untuk menuju situs alexa.com
- Masukan alamat blog anda pada kolom yang terdia. Contoh : kolom-tutorial.blogspot.com (tanpa http://), lalu klik tombol “Build Widget”.

- Ada 3 ukuran widget yang bisa anda pilih, copy kode yang ada di sampingnya lalu paste pada notpad atau text editor lainnya. Simpan kode tersebut di komputer anda untuk nanti di masukan ke blog.
Langkah #2
- Silahkan login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Elemen Halaman.
- Klik Tambah Gadget.
- Klik tanda Plus (+) di samping tulisan HTML/JavaScript.

- Paste kode yang tadi ada di notepad kedalam kolom yang muncul.
- Klik tombol Simpan.
- Pindahkan elemen yang baru anda buat tadi ke tempat yang anda inginkan, jika mau tentunya.
- Jangan lupa klik tombol Simpan yang ada di sebelah atas.
- Selesai.
Mudah-mudahan dengan di pasangnya widget alexa di blog anda, alexa rank blog anda akan cepat bagus (semakin kecil semakin baik rangkingnya).
Sedikit tambahan, alexa rank terbilang cepat dalam melakukan update sehingga hasilnya akan terlihat dalam beberapa hari saja. Satu yang paling utama dalam menaikan ranking alexa adalah dengan mencoba meningkatkan trafik atau jumlah kunjungan ke blog anda.
Selamat mencoba!
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
<b:widget id='HTMLx' locked='false' title='Nama Widget' type='HTML'><b:includable id='main'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/></b:includable></b:widget>
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Foto Syur Ayu Ting Ting Bebas Sensor
Buka pelan-pelan ya..

jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 1

Cara Mengenali Kepribadian Seseorang - Apakah anda memiliki kepribadian yang baik dan menarik ? Hmm.. mungkin ini merupakan pertanyaan yang sulit untuk dijawab. Pun bagi seorang blogger, dari tulisannya atau gaya bahasa yang digunakan mungkin saja kita bisa mengetahui kepribadian atau karakterblogger tersebut. Namun dari berbagai hasil penelitian ternyata masih banyak cara yang bisa digunakan untuk menebak atau mengetahui kepribadian seseorang. Bahkan saya baru saja mendapatkan sebuah cara unik dalam mengenali karakter seseorang yang mungkin sedikit aneh binti nyeleneh. Dan sudah barang tentu juga sangat sedikit orang yang menggunakan cara ini. Kenapa sebab ? Karena kali ini saya akan membicarakan cara mengenali kepribadian seseorang atau kepribadian anda sendiri melalui KENTUT-nya..!! Ha ha ha…tuh bener khan aneh binti nyeleneh yang saya bilang.., maklum saja..saya sudah kena virusnya 2 sahabat ANEH Mister Bo sama my honey bunny Bebybugg…##gdubrakk^@….!!
Ternyata cara kentut seseorang bisa menunjukkan sifat-sifat atau kepribadian dari orang tersebut. Nah dari yang saya sebutkan dibawah ini, kira-kira termasuk orang yang bagaimanakah anda ?
Orang yang Pede (Percaya Diri)
Orang yang kentutnya kuenceeeng tanpa rasa bersalah..!
Orang yang Jujur
Orang yang mengaku kalau habis kentut
Orang yang Tidak Jujur
Orang yang kalau habis kentut trus nuduh orang lain
Orang yang Sabar
Orang yang selalu berusaha menahan kentutnya sendiri
Orang yang Kejam
Orang yang setelah kentut mengibaskan baunya ke orang lain
Orang yang Suka Menteror
Orang yang kentutnya tidak bersuara, tapi baunya minta ampuun..!
Orang yang Pemalu
Orang yang kalau kentut tidak bunyi tapi merasa malu sendiri
Orang yang Strategis
Orang yang menyamarkan kentutnya dengan cara kentut sambil tertawa
Orang yang Bodoh
Orang yang setelah kentut lalu menarik nafas dalam-dalam untuk mengganti angin yang keluar
Orang yang Hemat
Orang yang mencadangkan kentutnya, dikeluarin dikit-dikit gitu dech..!
Orang yang Pelit
Orang yang senang mencium kentutnya sendiri bahkan ngga trima kalau sampai orang lain mencium kentutnya
Orang yang Ramah
Orang yang senang mencium bau kentut orang lain
Orang yang Kreatif
Orang yang senang kentut didalam air, dikolam renang atau sumur tetangga biar bunyi kentutnya “blukuthuk..blukuthuk..blukuthuk..!!
Orang yang Sok Kuat
Orang yang kalau mau kentut ngeden sekuat-kuatnya
Orang yang Pintar
Orang yang mampu menghafal bau kentut orang lain
Orang yang Sial
Orang yang merasa mau kentut tapi ternyata yang keluar adalah..AMPASNYA !!!
Hi..hi..silahkan menilai kepribadian anda, mohon maaf kalau tulisan ini membuat anda merasa tidak nyaman dan akhirnya bisa membuat anda terkentut-kentut. Mohon maaf juga kalau ada salah-salah kata yee he he. Cara Mengenali / Mengetahui Kepribadian Seseorang ini tidak bermaksud jorok namun hanya untuk mengendorkan syaraf otak saya yang lagi kencang alias STRESS, karena baru aja selesai pelatihan/workshop selama 1 minggu ini.
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
<b:widget id='HTMLx' locked='false' title='Nama Widget' type='HTML'><b:includable id='main'><!-- only display title if it's non-empty --><b:if cond='data:title != ""'><h2 class='title'><data:title/></h2></b:if><div class='widget-content'><data:content/></div><b:include name='quickedit'/></b:includable></b:widget>
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
1. Sebelum anda memulainya Baca Do'a dulu menurut agama masing-masing,
2. Sebagai contoh saya ingin postingan Porn Video full post atau tanpa sidebar,
3. Maka yang saya lakukan adalah Edit postingan yang berjudul HaloReamaja kebentuk HTML bukan Compose, berhubung postingan HaloRemaja berupa Embad, maka setelah saya COPAS embad tersebut maka saya tambahkan kode dibawah ini persis dibawah postingan atau Embad forum tersebut.
<style>#main-wrapper{width:930px;padding-top:10px;padding-left:15px;padding-right:5px;float:left;word-wrap:break-word;/* fix for long text breaking sidebar float in IE */
overflow:hidden;/* fix for long non-text content breaking IE sidebar float */
}</style>
<style>#related-posts{display:none;}</style>
<style>#comment-form{display:none;}</style>
<style>#comments{display:none;}</style>
<style>#lsidebar-wrapper{display:none;}</style>
<style>#rsidebar-wrapper{display:none;}</style>
Maka hasilnya seperti ini
<a id="nabblelink" href="http://ngecis-forum.2311354.n4.nabble.com/">NgeCis Forum</a>
<script src="http://ngecis-forum.2311354.n4.nabble.com/embed/f4151249"></script>
<style>#main-wrapper{width:930px;padding-top:10px;padding-left:15px;padding-right:5px;float:left;word-wrap:break-word;/* fix for long text breaking sidebar float in IE */
overflow:hidden;/* fix for long non-text content breaking IE sidebar float */
}</style>
<style>#related-posts{display:none;}</style>
<style>#comment-form{display:none;}</style>
<style>#comments{display:none;}</style>
<style>#lsidebar-wrapper{display:none;}</style>
<style>#rsidebar-wrapper{display:none;}</style>
4. Kemudian publikasikan dan hasilnya seperti postingan yang ini
Pada intinya anda tinggal sisipkan kode HTML di atas, dibawah postingan saja, kemudiaan Pratinjau apabila hasilnya sudah mantep silahkan di publikasikan. Gimana mudahkan...
NB:
- Warna Merah adalah kode HTML yang di sisipkan setelah postingan.
- Warna Kuning adalah Embad HaloRemaja bisa di ganti dengan postingan lainnya.
- Warna Biru adalah kode sidebar pertama saya, ganti kode sidebar pertama anda apabila kode sidebar di atas tidak berfungsi, dengan cocokkan kode sidebar pertama template anda.
- Warna Pink adalah kode sidebar kedua saya, ganti kode sidebar kedua apabila kode tersebut tidak berfungsi, dengan cocokkan kode sidebar kedua anda dengan template anda.
- Apabila sidebar anda cuma satu hilangkan kode sidebar kedua atau kode ini <style>#rsidebar-wrapper{display:none;}</style>
- Untuk angka width:930px yang ada di #main-wrapper{width:930px... bisa anda sesuaikan dengan angka main-wrapper yang ada di template anda.
- Sekarang bagaimana cara menghilangkan widget yang ada di bawah postingan? Baca tutorialnya disini.
- Yang kedelapan selamat berEksperiman menghilangkan Header dan Footer Blog anda.
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 2
hallo remaja,kalian pasti tau kan tablet yang satui ini,yups..imo merupkan salah satu vendor tablet pc di indonesia,,
nah,kali ini mereka melakukan Promosi besar besaran,sama hal nya sepi RIM yang dulu tlhal yang sama.
kali ini promosi di lakukan di surabaya
waktu pelaksaan mulai pukul 10 pagi - jam kart 3 siang tanggal 3 febbruari 2012
bagi yang ingin mendapat kartu khusus silahka...
baca selengkap nya..
83views today
115 di bagikan
41 komentar
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
hallo Remaja,kabar gembira bagi kalian penggemar ponsel pintar,kali ini Halo remaja ingin menginformasikan bahwa salah satu produk Hp ternama,saat ini sedang giat giat nya mempromosikan ponsel pintar terbaru mereka.
ya..kali ini gak main main lho..Bayangin aja,dalam Rangka Promosi,Harga diTurunin sampai 60%,
WAAW..luar biasa bukan..
kali ini,Promosi di lakukan di hi-tech mall dengan 900 kartu pembelian(kartu khusus untuk pembelian 60% smart phone)
kartu tersebut dapat kalian dapat kan di situs resmi mereka atau di beberapa tempat beri...
baca selengkapnya...
341Views today
73 dibagikan
194 komentar
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 1
Islam memang menjadi agama yang paling banyak di anut di Indonesia,oleh sebab itu,hukum dan berbagai macam adat kebanyakan bersyariat islam.
baca selengkapnya..
2104 Views
127 kali dibagikan
210 komentar
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Isu hangat ini memang lagi hangat hangat nya di bicaran di beberapa forum atau jejaring sosial..
Baca selengkapnya..
1137 Views
139 kali dibagikan
218 komentar
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
itu salah !!!
menurut Dermart University,nabi.....baca selanjutnya
1754 views..
89 di bagikan ..
157 komentar..
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
JAKARTA, KOMPAS.com — Pelawak dan pembawa acara Ade Namnung (34) telah tiada. Ia meninggal dunia pada Selasa (31/1/2012) ini pukul 11.45 WIB. Ade mengembuskan napas terakhirnya di ICU Rumah Sakit (RS) Mitra Keluarga Cibubur, Jakarta Timur.
"Ya, Ade sempat dibawa ke ICU selama satu jam, sesudah itu saya langsung dengar kalau beliau sudah enggak ada," terang Rizal Prasetyo, adik Ade, ketika ditemui oleh Kompas.com di rumah duka di Pondok Bambu, Jakarta Timur, Selasa siang.
Bulan lalu, tepatnya 19 Desember 2011 siang, pria bernama asli Syamsul Effendi itu masuk ke RS Mitra Keluarga Waru, Sidoarjo, Jawa Timur. Ia dirawat di rumah sakit tersebut setelah mengalami stroke.
Di rumah sakit yang sama, kondisi kesehatan Ade kemudian sempat membaik, meskipun masih dirawat di ICU. Ketika itu, sejumlah temannya dari industri hiburan Tanah Air menjenguknya. "Tadi Ari Untung dan teman-teman artis lain sempat datang. Mereka berharap Mas Ade bisa istirahat agar cepat sembuh," cerita Rizal ketika ditemui surat kabar Surya pada 20 Desember 2011. "Barusan saya dari dalam (ICU), dia malah nyeplos minta jus durian," sambung Rizal.
Pada 9 Januari 2012, ketika diwawancara melalui telepon genggamnya, Dila, juga adik Ade, mengatakan bahwa Ade tengah menjalani terapi listrik untuk merangsang kerja saraf motorik pada otaknya, yang terganggu karena stroke. "Sekarang dia sedang menjalani terapi. Ada dua terapi, terapi biasa dan terapi listrik," jelas Dila ketika itu.
Lanjut Dila pada waktu itu, dengan kedua terapi tersebut kondisi kesehatan Ade terus membaik. "Sebetulnya, Namnung itu sekarang kondisinya sudah bagus. Dia sudah ngerasain gatal. Cuma, masalahnya, dari saraf motorik otaknya masih belum nyambung, jadi dikasih terapi," jelas Dila lagi ketika itu.
Pada waktu itu, Ade sempat pula mendaulat dirinya untuk menjadi pembawa acara ulang tahun rumah sakit tersebut. "Dia itu kepengin banget jadi MC di acara pernikahan Ussy (Sulistiawaty) dan Andhika (Pratama)," tutur Dila, berdasarkan informasi yang diperolehnya dari pihak rumah sakit bersangkutan. "Dia bilang ingin nge-MC, itu keinginannya sendiri, karena dia diundang dalam acara ulang tahun rumah sakit itu, yang isinya pasien dan karyawan rumah sakit," sambung Dila ketika itu.
Dari Surabaya, ketika kondisi kesehatannya membaik, Ade dibawa ke Jakarta. Perawatan atas dirinya dilanjutkan di RS Mitra Keluarga Cibubur, Jakarta Timur.
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Untuk Master silahkan lewat saja..hehe
Scrool bar berpungsi untuk menghemat tampilan pada postingan blog pada saat sobat update postingan yang terlalu panjang,dan untuk meminimalkan tampilan maka sobat bisa memasang scroll bar ini
banyak cara yang bisa sobat lakukan untuk membuat scroll pada posting dan yang evanzip tampilkan saat ini salah satu cara yang termudah untuk membuat scroll bar tersebut...ok sobat langsung saja kita bahas caranya
Caranya hampir sama. ketika sobat melakukan posting ke blog sobat sisipkan kode:
<div style="overflow:auto;width:450px;height:200px;padding:10px;border:1px solid #eee">
LETAKKAN TULISAN SOBAT / APAPUN DISINI
</div>
Tapi ditulis pada halaman edit HTML, bukan
Setelah selesai lakukan pengecekan dengan masuk ke halaman compose untuk melihat hasilnya...
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Membuat pesan selamat datang pada Blog
Bila anda berminat silahkan anda ikuti langkah - langkah berikut :
1. Silahkan anda Login Blog anda
2. Pilih Layout
3. KlikEdit HTML
4. Lalu masukkan kode dibawah ini dibawah kode <head>
Caranya sama dengan yang diatas, kita tinggal taruh kode dibawah ini setelah kode selamat datang yang anda taruh tadi :
Ok...., Silahkan anda coba dan Semoga bermanfaat....
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Cara mengganti forum Komentar Blogger dengan IntenseDebate
Forum komentar IntenseDebate memiliki banyak fitur menarik dibanding dengan forum komentar default milik blogger. Forum komentar IntenseDebate bisa digunakan pada banyak platform seperti Wordpress, Blogger, Tumblr dll.
Selain banyak fitur, forum komentar IntenseDebate memudahkan pengunjung memberikan komentar dengan menggunakan berbagai ID seperti profil facebook, akun twitter, OpenID, gavatar, ataupun memberikan komentar tanpa menggunakan akun. Dan juga dilengkapi banyak tombol share yang bisa digunakan.
Beberapa fitur dari IntenseDebate diantaranya :
Berikut bentuk forum komentar IntenseDebate :
Atau anda bisa lihat forum komentar yang ada dibawah artikel ini, tapi maaf saya tidak banyak menggunakan fitur IntenseDebate. Anda bisa menggunakan semua fitur untuk blog anda nanti.
Bila anda berminat silahkan anda ikuti langkah - langkah dibawah ini :
1. Silahkan anda kunjungi dan SIGN UP di http://intensedebate.com
2. Isi forum yang diberikan, dan Klik tombol SIGN UP :
3. Halaman berikutnya anda diminta cek Email untuk Verifikasi email dan klik Link yang diberikan.
4. Setelah klik link verifikasi anda diarahkan kehalaman IntenseDebate kembali, silahkan Klik "Continue with your installation" :
5. Kemudian pada halaman Install IntenseDebate, pilih platform blog anda. Kali ini saya contohkan untuk platform Blogger :
6. Masukkan ULR Blog anda :
7. Pada bagian ini silahkan ikuti urutan petunjuk gambar dibawah ini :
Catatan : Anda bisa pilih forum komentar untuk setiap posting ataupun untuk seluruh posting blog.
Pada bagian warna hijau, anda scroll lagi kebawah.
Sampai disini forum komentar sudah jadi, anda bisa lihat hasilnya. Kemudian anda tinggal melengkapi fitur - fitur yang lain, silahkan kembali ke Dashboard IntenseDebate anda: http://intensedebate.com/user-dashboard untuk seting forum komentar anda dan tambahkan plugins sesuai selera anda.
jika aetikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 8
Cara mengganti forum komentar blogger dengan Disqus
DISQUS adalah platform komentar yang membantu membangun komunitas yang aktif dari pengunjung web atau blog kita. forum komentar ini memiliki banyak fitur dan bisa digunakan pada banyak platform seperti Wordpress, Blogger, Tumblr dll, sama seperti forum komentar IntenseDebate, anda bisa lihat artikelnya DISINI.
Dan untuk menginstall forum komentar Disqus juga sangat mudah.
Beberapa fitur Disqus diantaranya adalah :
Dan masih banyak fitur dari Disqus, yang bisa anda lihat sendiri di http://disqus.com
Berikut gambar forum komentar Disqus :
Silahkan anda lengkapi dengan banyak fitur untuk forum komentar Disqus pada blog anda nanti.
OK... Bila anda berminat, anda bisa ikuti langkah - langkah dibawah ini :
Sebelum kita menginstall forum komentar Disqus, sebaiknya anda Login terlebih dahulu ke blogger dan silahkan anda Download Template dan simpan di komputer agar lebih aman jika terjadi kesalahan. Setelah itu baru menuju langkah - langkah berikut :
1. Silahkan anda langsung ke Disqus dengan Link dibawah ini : http://disqus.com/admin/register/
Pada halaman tersebut tepatnya langkah pertama "Register Site", silahkan anda isi seluruh forum yang diberikan dan Klik tombol Continue.
3. Pada bagian "seting", anda bisa seting pengaturan seperti gambar dibawah ini nanti pada Dashboard Disqus anda setelah selesai. Dan sekarang langsung saja Klik tombol Continue lagi.
4. Masuk pada bagian "Install". Silahkan anda pilih platform blog anda. Dan pada contoh kali ini saya contohkan untuk pilih platform Blogger :
5. Kemudian silahkan anda Klik tombol seperti gambar dibawah ini :
6. Karena anda tadi sudah Login ke blogger, maka anda langsung diarahkan menuju halaman blogger seperti berikut :
Catatan :
Bila anda memiliki blog lebih dari satu, pastikan anda pilih blog yang anda daftarkan tadi. (tanda panah 1). Kemudian anda Klik "Menambah widget" (tanda panah 2).
7. Halaman berikutnya anda lihat widget sudah masuk pada Elemen Laman milik anda.
8. Selesai, silahkan anda lihat hasilnya.
9. Langkah selanjutnya anda kembali menuju ke Dashboard Disqus anda dan silahkan anda seting sesuai selera anda.
Selamat mencoba dan Semoga bermanfaat.... Anda juga bisa berlangganan artikel-artikel terbaru dari saya, silahkan anda masukkan email pada forum Langganan Via Email yang ada disebelah kanan halaman ini. Jangan lupa luangkan waktu untuk beri komentar ya......, Terima kasih.
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 16
Cara Buat Kotak atau Teks Area
Silahkan anda bisa otak - atik sendiri sesuai selera anda. Semoga bermanfaat.
Mohon luangkan waktu anda untuk meninggalkan komentar anda ya..... Terima kasih.
jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol Like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
Cara Membuat Forum Login
Bila anda berminat, silahkan anda copy kode berikut :
Jika artikel ini bermanfaat bagi anda. Mohon klik tombol Google+ dan tombol Like dibawah ini untuk mendukung blog ini dan sebagai ucapan terima kasih dari anda. terima kasih
by Admin · 0
































